À lire aussi
Veille digitale, regard d’experts et retours d’expérience

Vous avez pratiqué nos 10 astuces pour optimiser votre temps sur Figma et souhaitez en savoir plus ?
Vous avez déjà un bon niveau sur Figma mais vous voulez passez au ‘niveau supérieur’? Voici quelques astuces fort pratiques pour commencer à devenir un pro ! Un rapide coup d’oeil de ce qui sera traité dans ces 10 points.
Bien évidemment, je suis sur un environnement de la marque à la pomme, donc vous pouvez tout de suite remplacer le ⌘ par Control et le ⌥ par la touche Alt.
Qu'allons-nous aborder ?
Vous avez plusieurs images à mettre dans des petites cartes ? Rien de plus simple : ⌘+⇧+K, sélectionnez vos images, et cliquez sur les éléments pour y attribuer vos images.
Il peut y avoir un temps de chargement juste après la sélection des images, soyez patient.

Oui, Figma est un logiciel en ligne et sauvegarde automatiquement votre travail. Néanmoins vous pouvez sauver une version spécifique à un instant “t”.
Pratique pour déterminer certains jalons de création, (design system par exemple).
Entrez le raccourci ⌘+⌥+S, ou dans le menu>File>Save to version history.

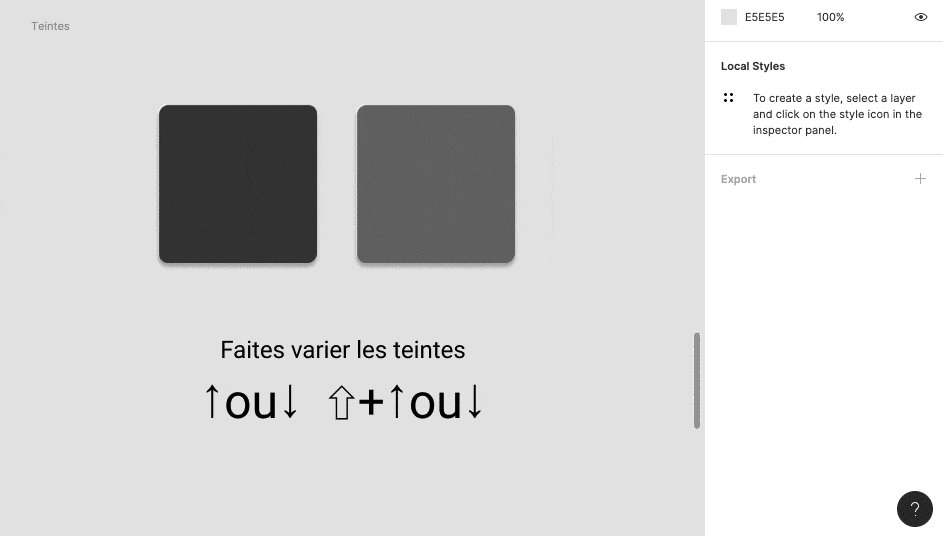
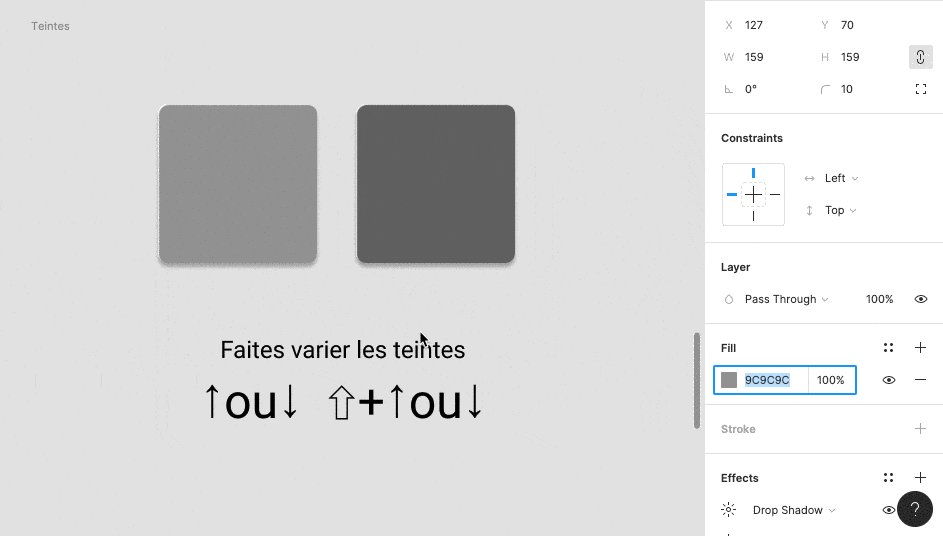
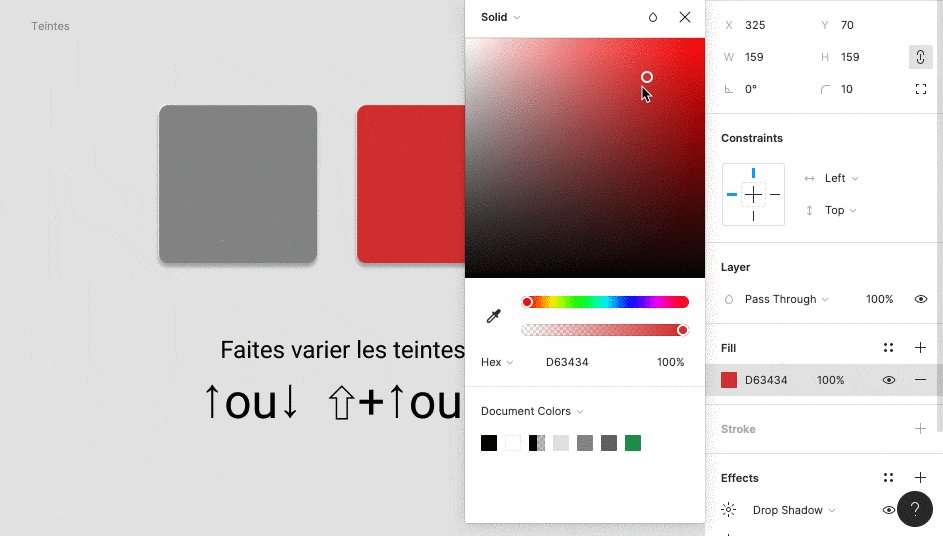
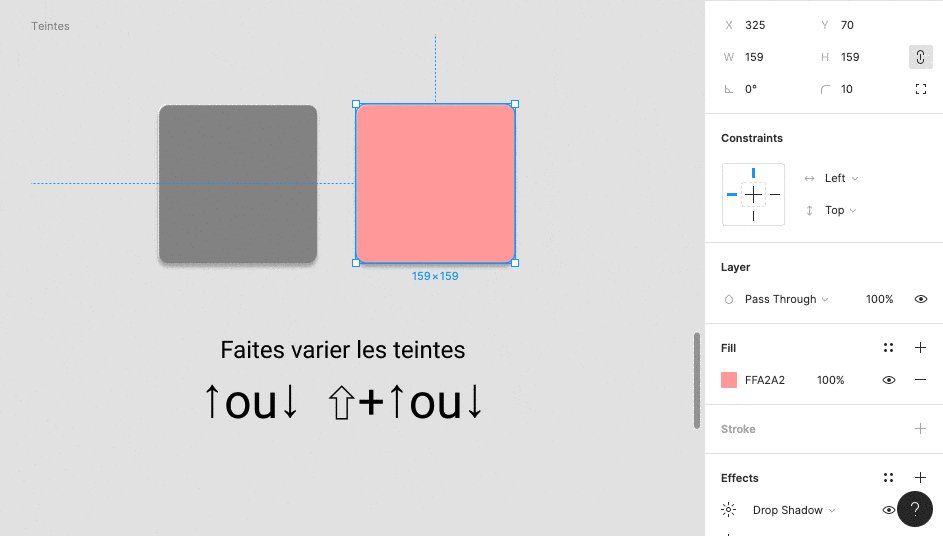
Vous allez me dire que je suis maniaque, et moi je vous répondrais que je suis ordonné ! Alors rangez-bien vos chaussettes/styles, pour ne plus à chercher telle couleur ou retrouvez le code hexa sur un document ouvert sur Photoshop ou autre. Vous verrez, on gagne du temps !
En utilisant le “/” vous pourrez créer des groupes ou catégories de styles.

Mais vous pouvez tout aussi bien appliquer cette technique à vos styles de textes. Vous voyez où je veux en venir ?
Et encore plus loin, en créant des styles d’effets (ombres, flous, etc…)

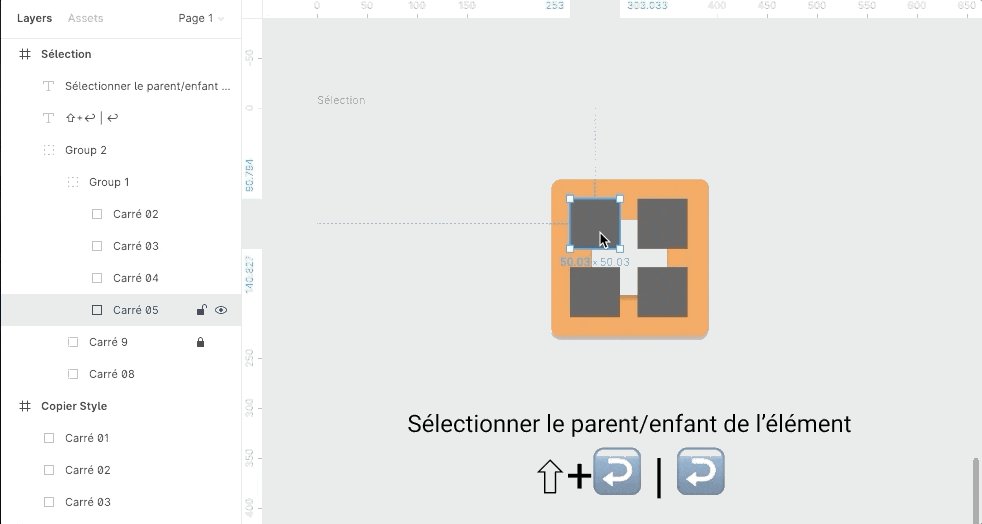
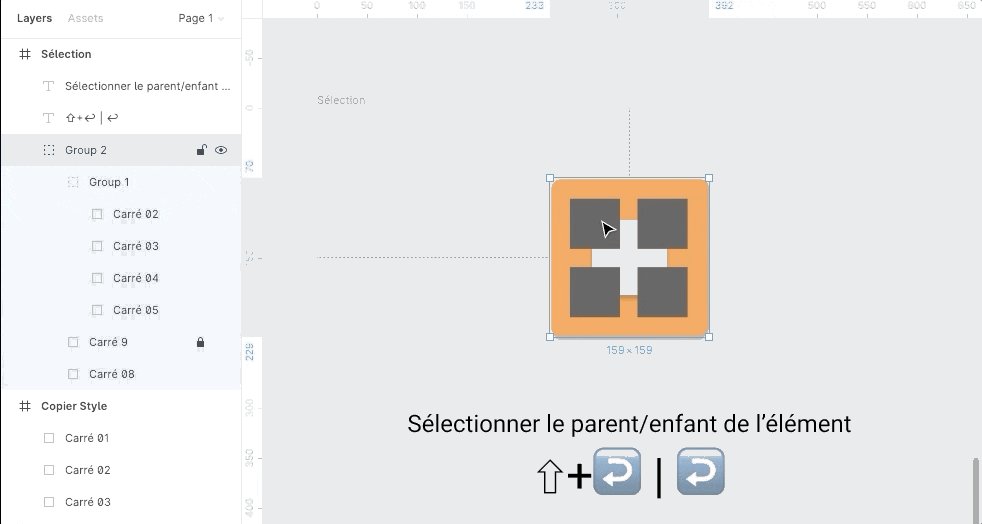
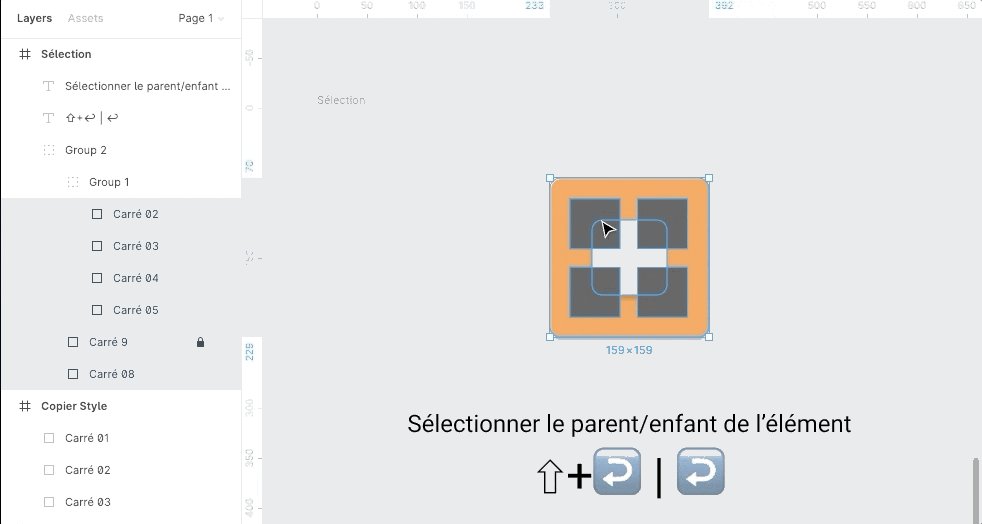
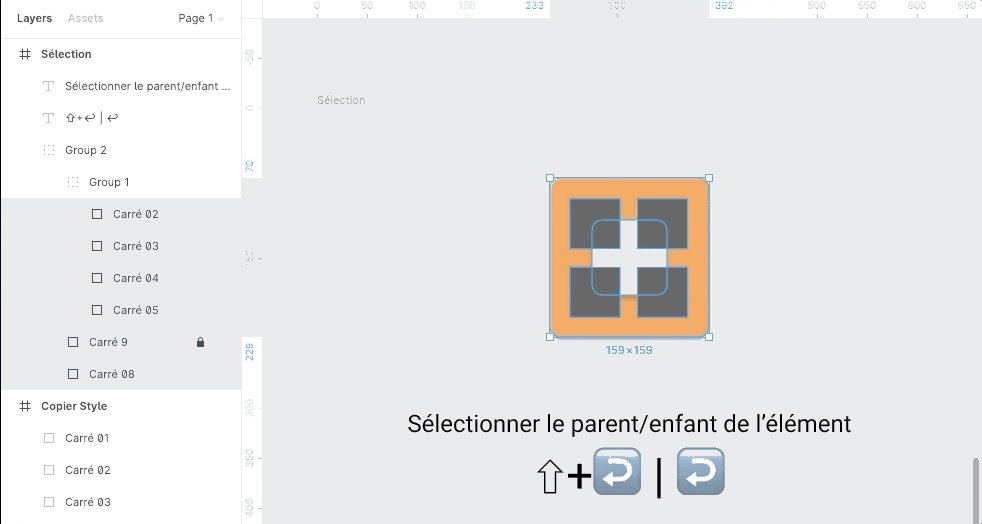
Voici comment sélectionner plusieurs éléments et les aligner en un clic, et gérer l’espace entre chaque facilement !

Un petit tips : la sélection par zone. Vous définissez une zone en cliquant et glissant, et en maintenant le clic, appuyez sur espace et déplacez la zone de sélection. Pratique, non ?

Ah, pas facile de sélectionner un à un tous les éléments que l’on a caché ! Et bien cette petite astuce est très pratique : allez dans le menu et tapez : ‘unhide all object’

Vous pourrez également faire la même manipulation pour déverrouiller tous les éléments verrouillés. 'Unlock all objects' ou ⌘ +⌥ + ⇧ + L
Vous ne voulez plus aller de 10 en 10 mais de 8 en 8 ? Et bien c’est possible.

Et oui, on peut ajouter des gif ! Il seront visibles quand vous lancerez le prototype. À la place d’une image simple, un gif animé passe crème.

C’est natif chez Figma ! Aouuuuuuuhhh, aussi simple qu’efficace. En expliquant je compliquerai, donc vous n’avez qu’à regarder !

Et bien oui, on peut tout à fait modifier un composant maître depuis une instance. Et ça peut être très pratique, oui oui oui !

Figma regorge de fonctionnalités pleines de bon sens. Si j’ai pu vous en faire découvrir quelques unes, me voici ravi !

